 |
The Launcher Bar on the top and to the upper right side of the Property inspector contains buttons used to hide or display commonly used panels and windows.
For example, the first button displays a hierarchical view of the website in progress being worked on. The other buttons may be used to display or hide the various windows and panels.
Take a moment to use the Screen tips function to learn about the purpose of each button on the launcher bar.
Let’s hide all four floating panels so we have more room to work. To hide a panel either click the close button (x) in the upper right hand corner of each panel, click the appropriate icon on the launcher bar, or use the drop down menu available under the Window button at the top of the Document window. Try all three options to familiarize yourself with them. The sooner you get used to being able to comfortably manipulate the simpler functions of Dreamweaver; the sooner the more complex functions will become second nature to you as well.
The Window buttons at the top of the main Document window contains a drop down menu containing options controlling the display or hide function for all of the panels and windows offered by Dreamweaver. Check or uncheck buttons as necessary to display or hide panels and windows. Let’s take a closer look at the main Document window where we will be building our first webpage. It contains some standard features such as a title, menu, tool, and status bar.

The Property Inspector status bar is located at the bottom of the main Document window and contains the means to manipulate and view read-outs of the properties applied to your documents. The Body button at the lower left hand side of the Document window serves as the Tag selector and provides a list of all the HTML tags that mark the beginning and end of a command as well as specify how the information between the tags will be displayed on the Web page. Clicking a tag in the Tag selector will select the portion of the document related to the tag. This feature will come in handy later when we create a HTML document.
![]()
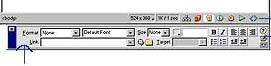
The Window Size
function is located in the center of the status bar at the bottom of the
document window. Clicking on it will display a menu to change the window
size. Choose 760 x 420 to accurately represent the size of the Web page
you are working on.
The section of numbers and letters to the right of the window size function
box and drop down menu displays the storage size of your
current document. It also shows the approximate time it will take to download
the document to another computer. This helps keeps download times in mind
when creating Web pages for your website.
